Weboldal JAVA Spring Boot alapokon - 1
A most induló több részes sorozatunkban bemutatok Nektek egy (majdnem) tisztán JAVA alapokon nyugvó fejleszést, amelyben jelen weboldal fejlesztési lépésein megyünk végig. A végeredmény egy teljesen JAVA back-end fejlesztésű, dinamikus weboldal, amelyből blogot, híroldalt tudsz építeni, a mögöttes adatbázishoz kapcsolódva.
Elsősorban a back-end részre fókuszálunk, de elkerülhetetlen lesz egy kis kitekintés (és fejlesztés) a front-end világába is. Rendszerünk alapjaként egy PostgreSQL adatbázis fog működni, annak adatait Spring Boot keretrendszerrel dolgozzuk fel, a megjelenítéshez pedig HTML + Thymeleaf párost fogunk használni.
Elméleti háttér
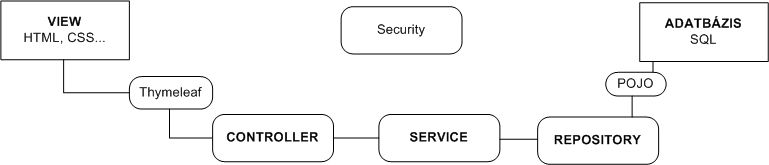
Mielőtt elkezdünk dolgozni, kicsit ismerkedjünk meg a Spring Boot belső működési rendjével. Az alábbi ábrán látható, hogy a Spring Boot-on belül mi is történik az adattal, milyen belső rétegeket használunk a feldolgozás során. A Spring Boot keretrendszerről nagy vonalakban annyit, hogy nagyban megkönnyíti a fejlesztési munkánkat annak köszönhetően, hogy számos, már előre megírt modullal rendelkezik, azokat egyszerűen beimportálva a saját alkalmazásunkba, szabadon tudjuk használni, átalakítani, továbbfejleszteni a saját igényeinknek megfelelően. Ennek hála nem kell feltalálnunk újra a spanyolviaszt, ha már előttünk megalkották azt.

Pár mondatot az egyes rétegekről:
- Adatbázis réteg: maga az adatbázis oldal, a továbbiakban PotgreSQL-t használunk, de használhatunk bármilyen más adatbázist is
- POJO: az adatbázis táblák és mezők JAVA oldali osztálya, ahol az egyes mezőket objektumokként tároljuk, azokat getterekkel és setterekkel tesszük elérhetővé
- Repository: az adatbázis és a JAVA közötti kapcsolatért felelős réteg, ahol adatbázis lekérdezéseket tudunk definiálni
- Service: az adatbázisból kapott adatokon történő további feldlgozás, az üzleti igényeknek megfelelő logika kialakítását ezen a rétegen hajtjuk végre
- Controller: közvetítőkapocs a HTML kód és a JAVA kódunk között, itt definiáljuk a weboldalon megjelenítendő tartalmakat, illetve tesszük lehetővé az interakciót a felhasználó és a JAVA kód/adatbázis között
- Thymeleaf: nagyon hasznos és praktikus nyelvezet arra, hogy a HTML kódba beillesszük a JAVA oldalon definiált objektumokat, illetve hogy definiáljuk azt, hogy visszaadja a JAVA kód felé a felhasználó által megadott adatokat
- View: ez maga a HTML/CSS réteg, azaz amivel a felhasználó közvetlenül kommunikál
- Security: egy mindenek felett álló réteg, amellyel külön érdemes foglalkozni. A Spring Boot-ban már előre kialakítottak olyan security megoldásokat, amelyeket aztán fel tudunk használni a fejlesztés során, biztonságossá téve többek között a felhasználói azonosítást
Az alábbiakban a Spring Boot rétegei szerint fogunk végighaladni, kezdve az adatbázis-réteggel, folytatva a JAVA oldali rétegekkel, legvégül pedig a view réteggel, ahol HTML és CSS mellett Thymeleaf-et fogunk használni a JAVA kód és a weboldal közötti kapcsolat kialakítására.
Mi minden szükséges a fejlesztéshez?
A fejlesztés során a már említett PostgreSQL adatbázison kívül szükségünk lesz a következőkre:
- STS (Spring Tool Suite) vagy Eclipse (esetleg más, de ezeket ajánlom) fejlesztői környezetek.
- Maven: ajánlott még a Maven használata is, amely a kódjaink lefordítását, azok WAR vagy JAR fájlként való publikálását teszi könnyen kezelhetővé, elérhető innen.
A következő részben az adatbázis réteggel folytatjuk, amelynek során létrehozzuk adatbázis tábláinkat, felöltjük azokat teszt adatokkal, illetve kialakítjuk a kapcsolatot az adatbázis és a leendő JAVA kód között.